The way in which we search for images is evolving and changing, and Google has announced that image search is a big topic in the search engine optimisation community.
Once upon a time we would search for images primarily for the purpose of copying and pasting an appropriate image into our presentations or documents. We were using image search as a source of stock photography.
But today, searchers are using image search for more than just stock images. We are using search as part of our buying process, or to help us learn something new, or to achieve a goal.
Our intention using image search has changed.
As a result, you will be needing to change the way you are optimising your images in order to ensure your images are getting in front of the right eyeballs, and driving the traffic you need.
So, what steps do you need to take to optimise your images for SEO?
First, check to see what images from your site that Google is already indexing. Go to Google’s Image Search and in the search box type in site:www.yourdomain.co.uk. Google will display all the images from your site in the index.
What you’re checking for is that all of your images are indeed being crawled, and that they have a chance to be ranking in the search results.
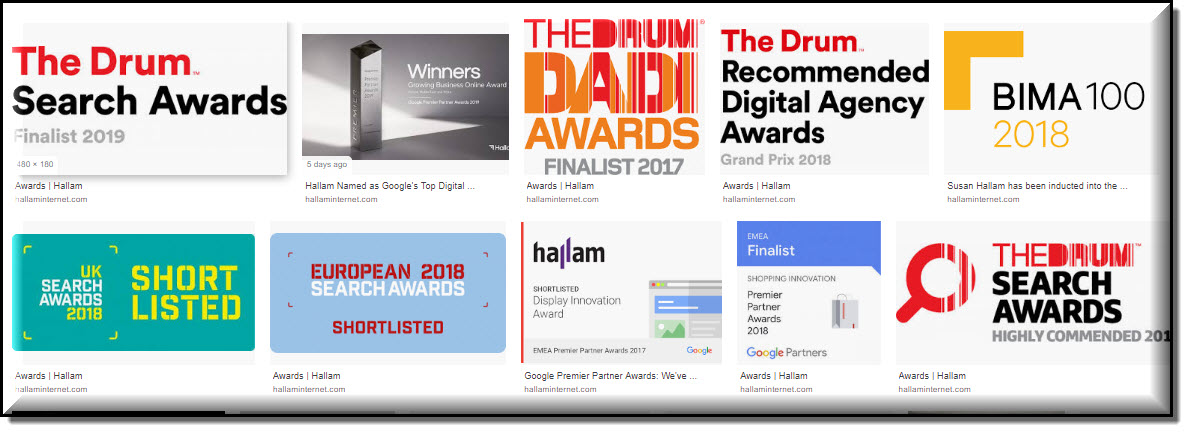
You can also add a keyword to the search to see if particular kinds of images are indexed. For example, in the search results below I’ve included the word “award” in addition to the site command, and here are the images appearing in the Google Image Search results:

How to Optimize Your Images for the Search Engines
Now that you know what images Google is indexing, here are the steps you need to take to optimise your images:
1.Give your image a keyword rich file name
If you have a picture of a blue widget on your site, then name the image file blue-widget.jpg. Consider putting dashes between the keywords in the file name. Notice the image at the top of this posting has the filename Image-search-Optimising-images-for-search.jpg
2.Use an image format that Google indexes
Google only considers the following formats to be images: JPEG, GIF, PNG, BMP, and SVG as well as newer image formats like JPEG-XR and WebP. We recommend using either JPEG, GIF or PNG as these are best for optimisation. The JPEG format are most commonly supported and can keep the file size down.
3.Use the ALT tags effectively
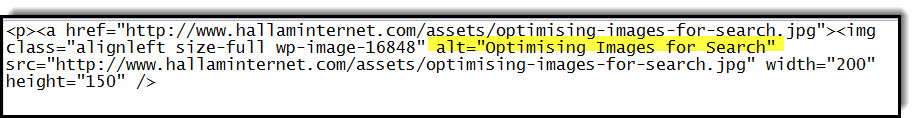
This means adding a descriptive text to the “alternative text” field for the images on your website and this helps to tell the search engines what your picture is about and will help you rank better in the search results. The alt tag needs to contain the key phrase you are optimising your page for, and this is good for not only search engines but also for the users on your site. This text will also show when there are issues with the image rendering on the site, and for screen readers for users who are visually impaired – so it’s essential to have it in place. The ALT tag appears in the HTML on your website as part of the image information:

Examples of Good Alt Tags
You want to make sure that your Alt tag has relevant keywords and isn’t too broad.
Bad: <img src=”widget.jpg” alt=”blue widget”/>
Good: <img src=”widget.jpg” alt=”large blue widget with green spots”/>
4. Embed the image in a relevant web page
The context of the image within an appropriate page is another strong SEO signal. Place keyword rich text immediately before and after the image, putting the image into context on the page. Indeed, the entire page should be optimised for the phrase the image is targeting.
5. Create internal and external links to the image
Links to images tell the search engines about the content and its relative importance. Descriptive and relevant anchor text in your links is useful, and provides a better user experience.
It is useful to include keyword rich anchor links from within your own website as well as links from external sites.
6. Include image attributes in your sitemap
You can provide additional information for Google and the other search engines in your sitemap. Learn about image attributes in sitemaps here.
7. Image Optimising for improved site speed
When adding images to your website you need to be aware that the size of your image effects the loading speed of your website. Large high quality images may look great, but they can reduce load time of your site. The key is to keep the file size as small as you can but maintain good image quality. There are some useful tools that can do this for you, such as Compress JPEG, and by doing this you can maintain a high quality image.
Check out this great guide to optimising your images for speed
8. Add structured data to your images
Google uses structured data to understand the content on a page. You are able to add valuable visual indexing to your structured data for image of products Pictures clearly showing the product (for example, against a white background) are preferred. This property is required for Google Images and recommended for Google Search.
9. How to optimise your images in your CMS
When uploading an image in your CMS, such as WordPress, there are a number of fields that you need to complete in order to optimise your image thoroughly.
- Image Title – The title is the name of the image file and features in the optional HTML title attribute.
- Image Caption – To improve the user experience a caption can help the user understand your image better and will sit underneath your image.
- Image Alt text – As discussed previously, the phrase that you insert here tells Google what your image is about and can improve your rankings.
- Image description – Often webmasters ignore this field allows you to write a longer description of your image and is show in the attachment page for your image.
10. Image Licencing
Image licencing is important to consider if you are not using your own images. See this blog post with 40 different sources of how to find free images.
11. Images and Social Media
Images are a great way to boost social shares on your website, adding social share buttons to your website means that your images can be shared across the web. Pinterest have their ‘Pin it’ button which allows for anyone to pin any image on a website to their Pinterest account.
Have you just learned something new?
Then join the 80,000 people who read our expert articles every month.