Start using Schema markup to make some small but significant gains in the search engines.
SEO experts agree that appropriate use of HTML5 schema mark-up has a positive correlation with improved search engine rankings, particularly if you are a local business looking to out rank competitors that operate on a similar level or playing field to your business.
What is Schema Markup?
Schema allows you to tag or label certain types of information in order that search engines and non human visitors to your website can use to explicitly identify and determine what a piece of information is, who it belongs to and what it denotes.
Here’s the slightly geekier explanation:
“Many sites are generated from structured data, which is often stored in databases. When this data is formatted into HTML, it becomes very difficult to recover the original structured data. Many applications, especially search engines, can benefit greatly from direct access to this structured data. On-page markup enables search engines to understand the information on web pages and provide richer search results in order to make it easier for users to find relevant information on the web.” – Schema.org
Examples of information that can use this special markup include: telephone numbers, e-mail addresses, addresses of physical locations, event times, dates and prices. There are many more possibilities.
For a full list please see the Schema.org page.
PROS
The good news is that even old websites that were developed prior to HTML5 can be converted to the new standard relatively easily and start using Schema without any huge development costs involved.
We don’t like to make ridiculous claims, however you will most likely see a small boost to your results from using and implementing the schema markup correctly on your website.
Google may decide to start displaying some of your newly marked up information in something called a rich snippet. These snippets provide additional links and information to a search result listing making them more prominenet and appealing to people.
Though remember Google has to first revisit your website and notice these changes before they will be reflected within any results, and they may or may not to choose to display them.
CONS
As of yet there really aren’t any so long as you use the technology appropriately and considerately.
Attempting to overuse this markup in a disproportionate or misleading way may result in your website receiving a slap or penalty from Google that will have a negative effect on where your website ranks in the search results. So our advice, play fair, be ethical…
I would like to show you basic before and after example of a Local Business using Schema markup:
Here’s what our own address and contact information currently looks like on our website.
This is what the HTML looks like that displays our address and contact information on the page:
Nottingham NG1 5GG0115 948 0123
This is what the same information looks like when marked up using the new HTML5 Schema.org markup in an ordered, structured and logical way. You knew that Google loves structured, semantic and logical information didn’t you?!
- Hallam
-
- The Clock Tower, Talbot Street
- Nottingham
- NG1 5GG
- 0115 948 0123
- info@hallam.co.uk
The above is basic example that can be used by any small business, SME or organisation. If you have multiple offices, you can markup each individual office address in a similar manner. Schema markup can of course be used on more than just contact information.
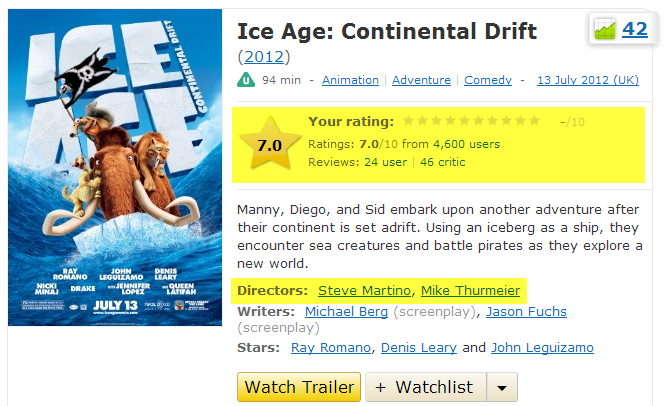
Here’s a real world example. Pay attention to the star rating and list of directors specifically.
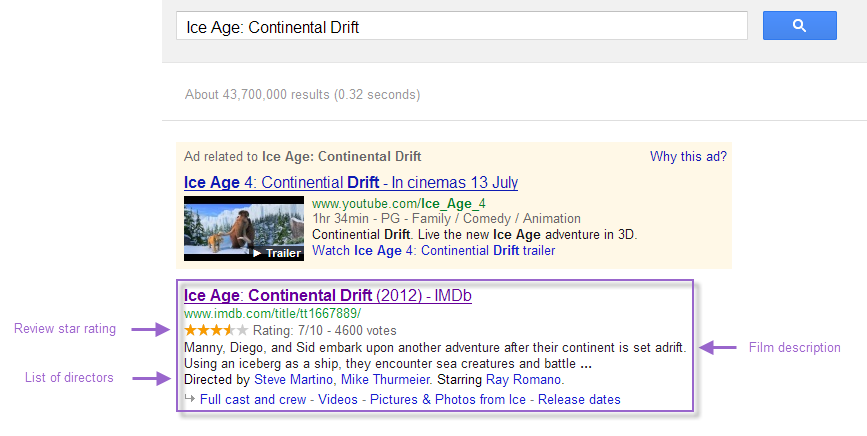
Now look how this information makes their result more informative and appealing to click on in the results.
Ask your web designer or web developer to help you make these changes to your website.