What Is The Page Experience Update?
Several elements will be quantified to get an overall understanding of how a user might perceive a page, and if Google thinks your pages deliver a bad user experience, you may be demoted in the SERPs.
This isn’t that revolutionary. Google already measures lots of factors that affect a user’s experience on a page, such as page speed, HTTPS, mobile friendliness, intrusive interstitials and safe browsing. As my colleague Ben pointed out in a recent blog, they probably use other page experience data too. This might include looking at pogo sticking on a page, dwell time and the length of time users spend on a page.
How Will It Be Measured?
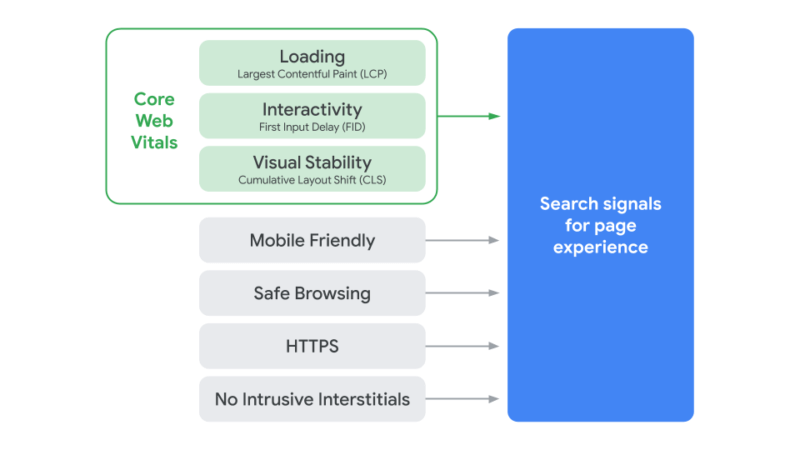
Core Web Vitals are the main new element of this ranking factor. These are used to measure the user experience in terms of interactivity, visual stability and loading performance.
- Interactivity is measured using First Input Delay. This is the time between the first attempted interaction on a page (e.g a click) and the browser responding to that interaction.
- Visual stability is measured using Cumulative Layout Shift (CLS). This metric quantifies layout shifts on a page, for example the loading of a banner shifting the whole page layout down.
- Loading performance is measured using Largest Contentful Paint (LCP). This is the point at which the main content on a page is loaded and therefore the perceived load speed.
Core Web Vitals can currently be measured using the Chrome UX Report, and over the next few months, Google will be updating Lighthouse, Chrome DevTools, PageSpeed Insights and Search Console to provide further analysis on the Core Web Vitals.
These metrics will be combined with the existing metrics of mobile friendliness, HTTPS, intrusive interstitials and safe browsing to give a well-rounded view of page experience. The list of page experience factors will grow every year as the way users interact with pages evolves.
You’ll be able to find more information on these new Core Web Vitals in Google’s developer docs.

Why Focus On Page Experience?
This update is all about how people engage and interact with pages. If people have a better experience on the page, it’s expected that they’ll have deeper levels of engagement, therefore find the page more useful and be able to access the information they’re after more easily.
What else does this mean?
Content still reigns supreme when it comes to ranking; this factor will not override the need for good content. However, Google did state to Search Engine Land that in situations where there are several pages with very good content ranking, page experience could be the tiebreaker: ‘in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search’.
With a strong focus on fast, user friendly pages, this update does suggest a demotion of AMP. Indeed, for Top Stories to appear on mobile, AMP will no longer be a prerequisite, meaning non-AMP pages will be able to compete. AMP is a Google feature that many never particularly warmed to, and perhaps this is the start of its long farewell.
What Do You Need To Do?
In terms of what you need to do next, your rankings aren’t in immediate danger as this won’t be coming into effect until 2021. Hopefully you’re already paying attention to the experience users have on your page and are aware of things like HTTPS and page speed already being ranking factors. If not, let this announcement be the start of a new and improved focus on improving how users experience your page.
Have you just learned something new?
Then join the 80,000 people who read our expert articles every month.