Background
The December 2018 release of Gutenberg represented the biggest change in WordPress since its inception. The new block-based ‘drag & drop’ interface changes the way developers create themes, how designers consider breaking down sites into component parts and how content editors manage and plan content creation.

This is a fundamental shift towards pattern-based website design; a system of reusable elements that can be applied consistently across a website, to create the best possible user experience and streamline workflow. While many of us were working with patterns already, Gutenberg drives forward this change at an accelerated pace. Since WordPress powers a third of websites worldwide, the impact of this change cannot be overstated.
This article highlights some of the issues we faced as developers when starting to plan and build a pattern library, how we overcame limitations inherent with Gutenberg and the approach we took to create our flexible system of custom blocks.
Our goal
As specialist builders of bespoke WordPress websites, Gutenberg has given us the perfect opportunity to create a unified library of patterns; a set of tailorable blocks for use with many of our custom website builds.
Not only did we want to embrace this new editing experience, we wanted to be able to offer a solution using our own system without relying on a limited set of core Gutenberg blocks, or a patchwork of off-the-shelf 3rd party solutions.
A comprehensive set of blocks at our fingertips also means that we don’t have to create each block from scratch for new Gutenberg website builds. This would allow us to spend even more time refining the aesthetics of a site and add the kind of finishing touches and optimisations that help separate a website from its competition.
Challenges
Design flexibility
We needed a versatile design system with several patterns that would give us the flexibility of creating a variety of bespoke themes.
Striking a good balance between being able to maintain a finite and realistic number of patterns, without compromising on theme design was going to be a challenge.
A shift in theme development
Prior to Gutenberg, we took a number of different approaches to theme development. The most common was to create individual page templates for separate parts of a site. Templates would be very prescriptive and include custom fields for each designed section. A ‘Case Studies’ template, for example, may include fields for a text editor, image gallery, testimonials, etc. However, once included in the template, they cannot be easily changed.
Not only is this approach restrictive in terms of page layout, but usually meant repeat efforts were needed with every new template-based site; fields need to be created, templates set up and separate components coded for display on the front end.
In order to adapt to Gutenberg, we needed to change our development approch, understand how we can create reusable components and embrace the flexibility Gutenberg now offers us for new website builds.
Gutenberg is not that flexible
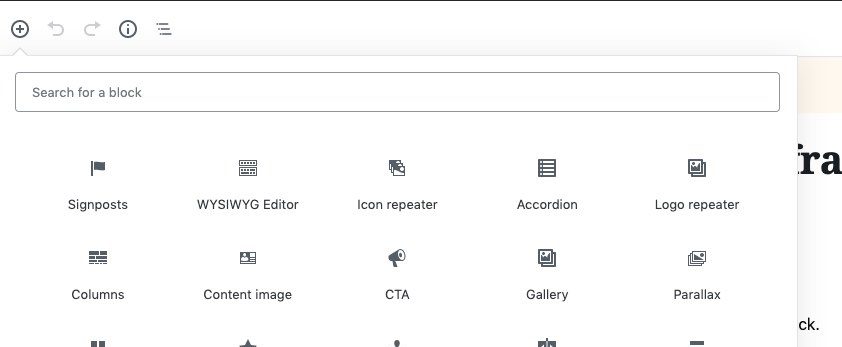
Out of the box, Gutenberg has over 30 core blocks available. Everything from basic content components such as paragraph, heading and list elements to more complex widgets and embeds.
For many of our website builds, a good number of these core blocks are either not relevant or don’t have the level of functionality that our themes would demand from them. We needed a way to create our own set of patterns that perform very specific functions appropriate to the theme design.
Another issue we soon found with Gutenberg is that it is neither easy nor intuitive to create more complex layouts using core blocks.
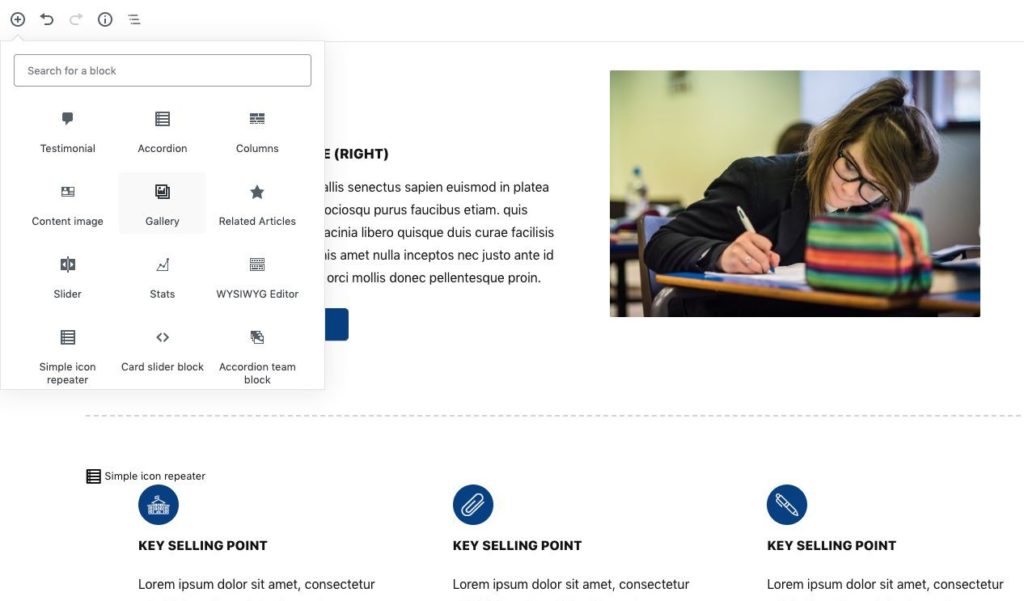
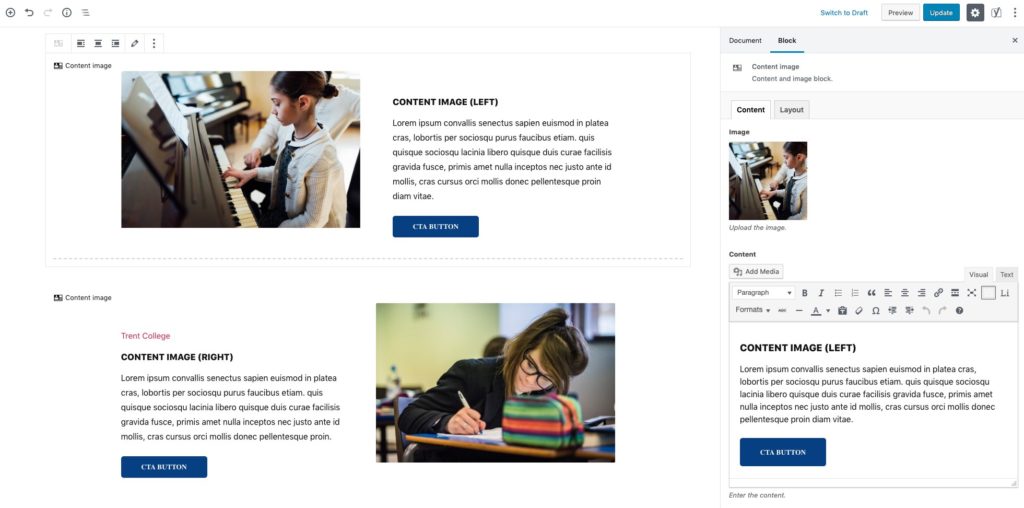
A pattern for a “content and image” block for example may require a heading, paragraph, list and button to appear alongside an image and with the option to display the image to the left or right of that content, and for these elements to be displayed in a consistent layout.

This level of freedom does not come easily with Gutenberg. Whilst there are several blocks that can add text, images and buttons, these are quite atomic in nature and when added individually appear as separate stacked blocks. It became clear early on that Gutenberg was not flexible enough and we needed to be able to build our own custom blocks.
Our Solution
A versatile design system
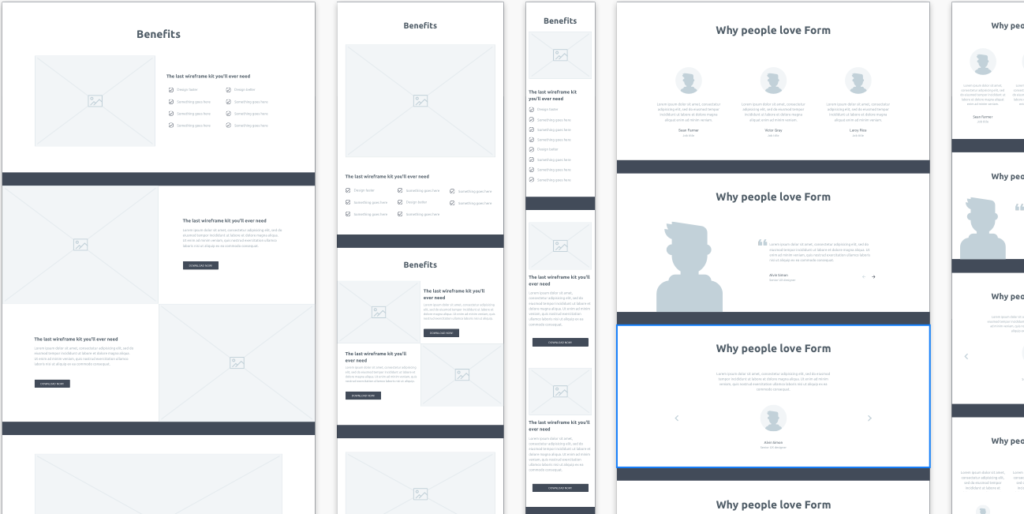
Prior to the release of Gutenberg, we had already invested a lot of time in the research and visualisation of patterns for our pattern library.
This involved auditing several of our existing websites and prototypes to compile a wireframe library of commonly used elements.

Our designers and developers continued to work together to understand how these elements could be combined into Gutenberg blocks and how a specific block type could be created so that with limited customisation options, a single block can be made to look significantly different from theme to theme.
Once we had categorised our patterns into blocks, we were ready to start building.
Building blocks with Advanced Custom Fields
Every theme developer has almost certainly come across Advanced Custom Fields (ACF) at some point. Through an intuitive interface, a multitude of different field types can be created; anything from basic text fields and content editors to date pickers, map embeds and gallery fields. These can easily be assigned to different areas of a site such as post types, page templates, categories and user pages.
The latest version of ACF, ACF blocks, extends all this familiar functionality to Gutenberg. Groups of fields can be created and assigned to different ACF based blocks in just the same way as with other areas of the site.
With a few lines of code required to register a block and output fields, it is possible to create a basic custom block within a matter of minutes. The ease at which blocks can be created with this approach allowed us to focus on block configuration, output and styling.
We were now able to create a suite of custom blocks that gave all the flexibility of Gutenberg but constrained to the design of theme which would help with consistent layouts.

Pattern Library plugin
After creating a few example blocks, we decided to package our blocks within a custom plugin.
This block-based plugin allows quick deployment of custom patterns for new website builds. These are then further customised at theme level.
Our Pattern Library plugin includes some useful features:
- Basic block template files to allow us to quickly add new blocks;
- Functions to allow core blocks and custom blocks to be initialised and to be included under custom categories;
- An admin settings screen where each block can be enabled or disabled;
- Ability to override layout and structure of a block within the theme;
- The ability to override block styling at theme level;
- Loading of theme level style-sheets within Gutenberg so that block admin previewing looks the same as the front end blocks;
- Outputting block level CSS on the frontend only when the block is used for performance;
- Specific blocks can be limited or locked to different post types to for any areas that need a level of templated consitency.
The development of the Pattern Library plugin will be an ongoing evolution but we now have over 15 30 blocks that can be used to build a significant proportion of our flexible theme designs.

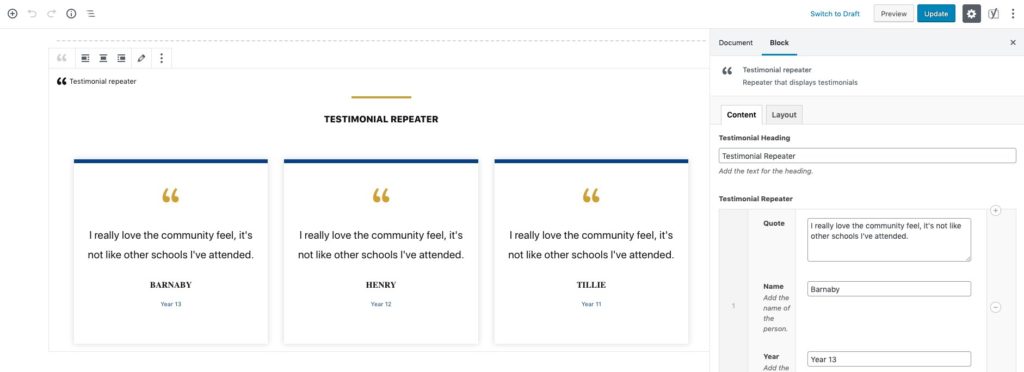
Our suite of blocks include content and image patterns, testimonials, related article and team blocks along with more ‘showcase’ style patterns including galleries, statistics and sliders.

Summary
We are really excited about the opportunities Gutenberg and our custom Pattern Library has opened up.
Not only can we continue to drive our bespoke website offering using the latest editing experience, we are able to produce highly flexible websites with a unified development approach helping us create rich experiences for end users.
It’s been nearly 2 months since we first started using our Pattern Library of Gutenberg blocks which we are now using on many new site builds. Clients have been eager to use Gutenberg and client feedback has been really positive so far.
“Matt and Pammy delivered a tutorial on the site elements you have created and they’re amazing!! The flexibility and professionalism is fantastic and I’m so grateful for all your amazing work on this so far .. Really excited about the website now. Thank you”
– Rachel Smith, YMCA Nottingham
We will continue to expand our pattern library of custom blocks and refine with further improvements as we spend more time with Gutenberg. We are currently working on our 5th Gutenberg-based site, so look out for a case study soon!



